Design Capital
Product Design
Context
The aim was to design an intuitive finance management tool tailored for small businesses. It combines streamlined features such as invoice creation, efficient expense tracking, employee reimbursement management, and tax form organization into a cohesive and user-friendly solution.
What I did?
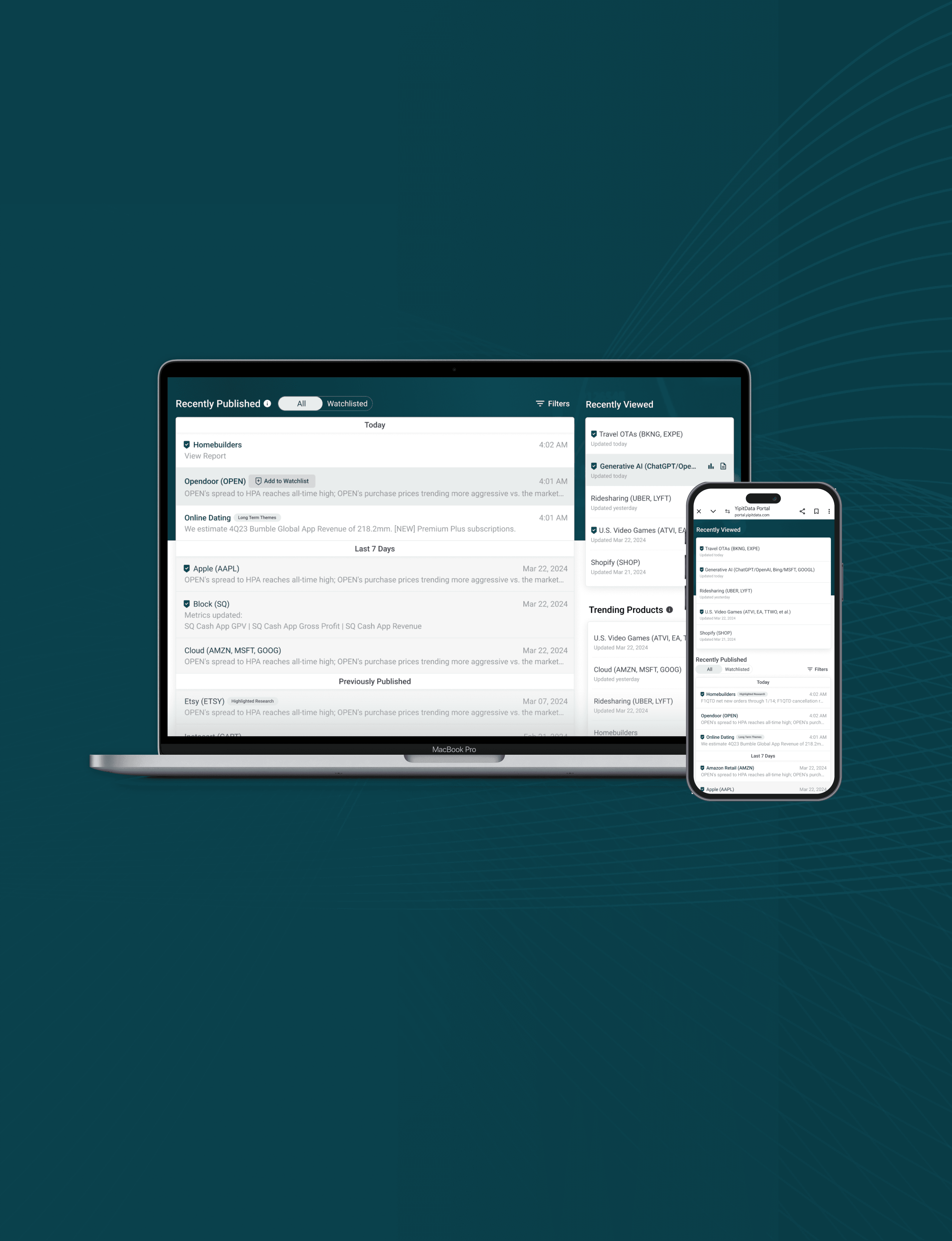
I designed the proof of concept (POC) for Lemoney – a finance management platform to empower small businesses manage their invoices, expenses and taxes with ease.

The Design Process
I conducted in-depth user research with bookkeepers, accountants, tax managers, and finance managers from various organizations to better understand their workflows and pinpoint key pain points. This discovery phase provided us with a clear outline of the essential modules for the product. I then shared these insights with stakeholders and collaborated closely with the product manager to define the goals for the proof of concept.



I facilitated a card sorting workshop with team members, our company accountant, and the users I had interviewed to gather insights. While clear patterns emerged, some cards didn’t fit into specific groups. Based on these findings, I developed the initial Information Architecture for the product.

To streamline the design, I identified shared elements across multiple modules and applied atomic design principles, creating reusable components for consistency and efficiency. This approach ensured modularity and seamless integration throughout the application. Here's how I applied it to the Invoice module.

Designing the information architecture for both the main navigation and individual modules was a highly collaborative and iterative process with stakeholders and the lead product manager. To validate the structure, I conducted multiple rounds of user research and designed low-fidelity mockups to visualize user flows and interactions. This feedback-driven approach helped refine the design, ensuring it met user needs and expectations.

We began with the invoice module, using a user-centered design approach to create the prototype. After validating and finalizing the design, I handed it off to engineers for development while I focused on designing the other modules, applying the same research-driven process throughout.
While designing the other modules, I supported engineers with QA and CSS. As this was a POC, the biggest challenge I faced was addressing the concerns of stakeholders while also keeping the users in mind. Building the Information Architecture using atomic design principles helped iterate quickly. After a few months, the first version of the POC was ready, and the feedback from investors and early users was highly positive.